 Berbeda dari postingan sebelumnya Cara Membuat Menu Horizontal Dropdown di Blog + Search engin, kali ini saya akan postingkan Cara Membuat Menu Mega Dropdown Horizontal,
yg tentunya sangat keren yang dapat digunakan untuk berbagai macam
kebutuhan website/blog. Menu Mega Dropdown Horizontal ini pada umumnya
digunakan pada Komersial Website atau juga pada Website bersekala besar,
Namun Anda sudah dapat menikmati Menu Mega Dropdown Horizontal ini, dengan CSS pada HTML/JavaScript widget Blog anda. Menggunakan menu mega dropdown dapat juga
dijadikan solusi efektif bagi yang ingin menampilkan konten blog yang
banyak sekaligus juga menjaga tampilan blog tetap bersih.
Berbeda dari postingan sebelumnya Cara Membuat Menu Horizontal Dropdown di Blog + Search engin, kali ini saya akan postingkan Cara Membuat Menu Mega Dropdown Horizontal,
yg tentunya sangat keren yang dapat digunakan untuk berbagai macam
kebutuhan website/blog. Menu Mega Dropdown Horizontal ini pada umumnya
digunakan pada Komersial Website atau juga pada Website bersekala besar,
Namun Anda sudah dapat menikmati Menu Mega Dropdown Horizontal ini, dengan CSS pada HTML/JavaScript widget Blog anda. Menggunakan menu mega dropdown dapat juga
dijadikan solusi efektif bagi yang ingin menampilkan konten blog yang
banyak sekaligus juga menjaga tampilan blog tetap bersih.Ok, langsung saja kita lihat kode HTML/Java Script saya gunakan yaitu Penggabungan 2 Kode HTML/Java Script dan CSS, Kodenya Sebagai Berikut :
HTML Code :
<div id="menu">
<li><a href="http://cariusahasampinganku.blogspot.com/2013/08/mengapa-memilih-bisnis-online.html" class="drop">Beranda</a><!-- Begin Home Item -->
<div class="dropdown_2columns"><!-- Begin 2 columns container -->
<div class="col_2">
<h2>Welcome !</h2>
</div>
<div class="col_2">
<p>SELAMAT DATANG DI BLOG BISNIS ONLINE DENGAN MODAL KECIL BAGI PEMULA<p> <b>
<p>Sebuah Blog yang memberikan bagaimana Cara usaha/bisnis online dengan modal kecil dengan hasil tidak terbatas yang dikhususkan bagi Pemula/Gaptek Internet</p></b> </p>
</p></div>
</div><!-- End 2 columns container -->
</li><!-- End Home Item -->
<li><a href="#" class="drop">Tutorial</a><!-- Begin 3 columns Item -->
<div class="dropdown_4columns"><!-- Begin 3 columns container -->
<div class="col_4">
<h2>Tutorial</h2>
</div>
<div class="col_1">
<ul>
<li><a href="#">Blogger</a></li>
<li><a href="#">Wordpress</a></li>
</ul>
</div>
<div class="col_1"> <ul>
<li><a href="#">SEO Blog</a></li>
<li><a href="#">SEO Wordpress</a></li>
</ul>
</div></div></li>
<!-- End 3 columns container -->
<!-- End 3 columns Item -->
<li><a href="#" class="drop">Komputer</a><!-- Begin 3 columns Item -->
<div class="dropdown_4columns"><!-- Begin 3 columns container -->
<div class="col_4">
<h2>Komputer</h2>
</div>
<div class="col_1">
<ul>
<li><a href="#">Sofware</a></li>
<li><a href="#">Game</a></li>
</ul>
</div>
<div class="col_1"> <ul>
<li><a href="#">Internet</a></li>
<li><a href="#">Programing Grafis</a></li>
</ul>
</div></div></li>
<!-- End 3 columns container -->
<!-- End 3 columns Item -->
<li><a href="#" class="drop">Download</a><!-- Begin 3 columns Item -->
<div class="dropdown_4columns"><!-- Begin 3 columns container -->
<div class="col_4">
<h2>Download</h2>
</div>
<div class="col_1">
<ul>
<li><a href="#">Mp3</a></li>
<li><a href="#">Film</a></li>
</ul>
</div></div></li>
<!-- End 3 columns container -->
<!-- End 3 columns Item -->
<li><a href="#" class="drop">Kontak Kami</a><!-- Begin 3 columns Item -->
<div class="dropdown_4columns"><!-- Begin 3 columns container -->
<div class="col_4">
<h2>Kontak Kami</h2>
</div>
<div class="col_1">
<ul>
<li><a href="#">Facebook</a></li>
<li><a href="#">Twitter</a></li>
</ul>
</div>
<div class="col_1"> <ul>
<li><a href="http://cariusahasampinganku.blogspot.com/p/kontak-kami.html">Kontak Kami</a></li>
<li><a href="#">Profil</a></li>
</ul>
</div></div></li>
<!-- End 3 columns container -->
<!-- End 3 columns Item -->
<li><a href="#" class="drop">Tukar Link</a><!-- Begin Home Item -->
<div class="dropdown_2columns"><!-- Begin 2 columns container -->
<div class="col_2">
<h2>Tukar Link</h2>
</div>
<div class="col_2">
<p>Bagi Anda yang ingin saling tukar link silahkan pasang link blog ini di blog Anda, dan link blog Anda akan terpasang di blog ini.</p>
</div>
<div class="col_2">
<h2>Link Banner Blog</h2>
</div>
<div class="col_1">
<a href="url Banner Blog Anda" width="150" height="50" /></a><br />
<p>Klik untuk <a href="#" target="_blank">TUKAR LINK</a></p>
</div>
</div><!-- End 2 columns container -->
</li><!-- End Home Item -->
<li><a href="http://cariusahasampinganku.blogspot.com/2013/08/mengapa-memilih-bisnis-online.html" class="drop">Beranda</a><!-- Begin Home Item -->
<div class="dropdown_2columns"><!-- Begin 2 columns container -->
<div class="col_2">
<h2>Welcome !</h2>
</div>
<div class="col_2">
<p>SELAMAT DATANG DI BLOG BISNIS ONLINE DENGAN MODAL KECIL BAGI PEMULA<p> <b>
<p>Sebuah Blog yang memberikan bagaimana Cara usaha/bisnis online dengan modal kecil dengan hasil tidak terbatas yang dikhususkan bagi Pemula/Gaptek Internet</p></b> </p>
</p></div>
</div><!-- End 2 columns container -->
</li><!-- End Home Item -->
<li><a href="#" class="drop">Tutorial</a><!-- Begin 3 columns Item -->
<div class="dropdown_4columns"><!-- Begin 3 columns container -->
<div class="col_4">
<h2>Tutorial</h2>
</div>
<div class="col_1">
<ul>
<li><a href="#">Blogger</a></li>
<li><a href="#">Wordpress</a></li>
</ul>
</div>
<div class="col_1"> <ul>
<li><a href="#">SEO Blog</a></li>
<li><a href="#">SEO Wordpress</a></li>
</ul>
</div></div></li>
<!-- End 3 columns container -->
<!-- End 3 columns Item -->
<li><a href="#" class="drop">Komputer</a><!-- Begin 3 columns Item -->
<div class="dropdown_4columns"><!-- Begin 3 columns container -->
<div class="col_4">
<h2>Komputer</h2>
</div>
<div class="col_1">
<ul>
<li><a href="#">Sofware</a></li>
<li><a href="#">Game</a></li>
</ul>
</div>
<div class="col_1"> <ul>
<li><a href="#">Internet</a></li>
<li><a href="#">Programing Grafis</a></li>
</ul>
</div></div></li>
<!-- End 3 columns container -->
<!-- End 3 columns Item -->
<li><a href="#" class="drop">Download</a><!-- Begin 3 columns Item -->
<div class="dropdown_4columns"><!-- Begin 3 columns container -->
<div class="col_4">
<h2>Download</h2>
</div>
<div class="col_1">
<ul>
<li><a href="#">Mp3</a></li>
<li><a href="#">Film</a></li>
</ul>
</div></div></li>
<!-- End 3 columns container -->
<!-- End 3 columns Item -->
<li><a href="#" class="drop">Kontak Kami</a><!-- Begin 3 columns Item -->
<div class="dropdown_4columns"><!-- Begin 3 columns container -->
<div class="col_4">
<h2>Kontak Kami</h2>
</div>
<div class="col_1">
<ul>
<li><a href="#">Facebook</a></li>
<li><a href="#">Twitter</a></li>
</ul>
</div>
<div class="col_1"> <ul>
<li><a href="http://cariusahasampinganku.blogspot.com/p/kontak-kami.html">Kontak Kami</a></li>
<li><a href="#">Profil</a></li>
</ul>
</div></div></li>
<!-- End 3 columns container -->
<!-- End 3 columns Item -->
<li><a href="#" class="drop">Tukar Link</a><!-- Begin Home Item -->
<div class="dropdown_2columns"><!-- Begin 2 columns container -->
<div class="col_2">
<h2>Tukar Link</h2>
</div>
<div class="col_2">
<p>Bagi Anda yang ingin saling tukar link silahkan pasang link blog ini di blog Anda, dan link blog Anda akan terpasang di blog ini.</p>
</div>
<div class="col_2">
<h2>Link Banner Blog</h2>
</div>
<div class="col_1">
<a href="url Banner Blog Anda" width="150" height="50" /></a><br />
<p>Klik untuk <a href="#" target="_blank">TUKAR LINK</a></p>
</div>
</div><!-- End 2 columns container -->
</li><!-- End Home Item -->
Anda bisa mengedit item-item menu navigasi dan kalimat pada menu nav sesuai keinginan:
Keterangan :
- Yang berwarna Merah adalah link tujuan Menu/URL yang ingin anda masukan ke Menu Dropdown
- Yang berwarna Biru adalah Menu yang diingin anda tampilkan
- Yang berwarna Ungu adalah Sub Menu Yang diinginkan
- Yang Berwarna Hijau adalah Navigasi Home, atau menambah gambar banner blog Anda dan Navigasi Tukar Link anda.
CSS Code :
<style type="text/css">
body, ul, li {
font-size:13px;
font-family:Georgia, Helvetica, sans-serif;
line-height:20px;
text-align:left;
}
/* Navigation Bar */
#menu {
list-style:none;
width:100%;
margin:0px auto 0px auto;
height:40px;
padding:0px ;
/* Rounded Corners */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
/* Background color and gradients */
background: #014464;
background: -moz-linear-gradient(top, #0272a7, #013953);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#0272a7), to(#013953));
/* Borders */
border: 1px solid #002232;
-moz-box-shadow:inset 0px 0px 1px #edf9ff;
-webkit-box-shadow:inset 0px 0px 1px #edf9ff;
box-shadow:inset 0px 0px 1px #edf9ff;
}
#menu li {
float:left;
text-align:center;
position:relative;
padding: 2px 10px 4px 10px;
margin-right:10px;
margin-top:7px;
border:none;
}
#menu li:hover {
border: 1px solid #4D8FAE;
padding: 4px 9px 4px 9px;
/* Rounded corners */
-moz-border-radius: 5px 5px 0px 0px;
-webkit-border-radius: 5px 5px 0px 0px;
border-radius: 5px 5px 0px 0px;
}
#menu li a {
font-family:georgia, Helvetica, sans-serif;
font-size:10px;
display:block;
outline:0;
text-decoration:none;text-transform: uppercase;
text-shadow: 1px 1px 3px #366479, -1px -1px 3px #3464AB, 1px 1px #3464AB, -1px -1px #366479;
span :line-height:1em; font-size:0,5em; font-weight:bold; color:#B3E4E4;
}
#menu li:hover a {
color:#161616;
text-shadow: 1px 1px 1px #FFFFFF;
}
#menu li .drop {
padding-right:21px;
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqV58_sYsN9pI89Ub1aGXtpni1vGy6PF02d0d3QtT124Cumh61_YCWYtrFAw6axWPGHv6T6YVqJ3Kq3XYR2fogJS2QGOXnJ7H0_-7ZuJKlR65UiH_d4pg8u_5dqGr9Fl_HYMPuGYtQXcvo/s1600/drop.png") no-repeat right 8px;
}
#menu li:hover .drop {
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqV58_sYsN9pI89Ub1aGXtpni1vGy6PF02d0d3QtT124Cumh61_YCWYtrFAw6axWPGHv6T6YVqJ3Kq3XYR2fogJS2QGOXnJ7H0_-7ZuJKlR65UiH_d4pg8u_5dqGr9Fl_HYMPuGYtQXcvo/s1600/drop.png") no-repeat right 7px;
}
/* Drop Down */
.dropdown_1column,
.dropdown_2columns,
.dropdown_3columns,
.dropdown_4columns,
.dropdown_5columns {
margin:4px auto;
float:left;
position:absolute !important;
left:-999em; /* Hides the drop down */
text-align:left;
padding:10px 5px 10px 5px;
border:1px solid #014464;
border-top:none;
/* Gradient background */
background:#014464;
background: -moz-linear-gradient(top, #014464, white);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#014464), to(white));
/* Rounded Corners */
-moz-border-radius: 0px 5px 5px 5px;
-webkit-border-radius: 0px 5px 5px 5px;
border-radius: 0px 5px 5px 5px;
}
.dropdown_1column {width: 140px;}
.dropdown_2columns {width: 280px;}
.dropdown_3columns {width: 170px;}
.dropdown_4columns {width: 300px;}
.dropdown_5columns {width: 420px;}
#menu li:hover .dropdown_1column,
#menu li:hover .dropdown_2columns,
#menu li:hover .dropdown_3columns,
#menu li:hover .dropdown_4columns,
#menu li:hover .dropdown_5columns {
left:-1px ;
z-index:444 !important;
top:auto;
}
/* Columns */
.col_1,
.col_2,
.col_3,
.col_4,
.col_5 {
display:inline;
float: left;
position: relative;
margin-left: 5px;
margin-right: 5px;
}
.col_1 {width:130px;}
.col_2 {width:270px;}
.col_3 {width:160px;}
.col_4 {width:300px;}
.col_5 {width:410px;}
/* Right alignment */
#menu .menu_right {
float:right;
margin-right:0px;
}
#menu li .align_right {
/* Rounded Corners */
-moz-border-radius: 5px 0px 5px 5px;
-webkit-border-radius: 5px 0px 5px 5px;
border-radius: 5px 0px 5px 5px;
}
#menu li:hover .align_right {
left:auto;
right:-1px;
top:auto;
}
/* Drop Down Content Stylings */
#menu h2, #menu h3, #menu div li {
font-family:georgia, Helvetica, sans-serif;
line-height:21px;
font-size:12px;
text-align:left;
color:#5BAB70;
text-shadow: 1px 0px 1px black
}
#menu h2 {
font-size:21px;
font-weight:400;
letter-spacing:-1px;
margin:7px 0 14px 0;
padding-bottom:14px;
border-bottom:1px solid #666666;
}
#menu h3 {
font-size:14px;
margin:7px 0 14px 0;
padding-bottom:7px;
border-bottom:1px solid #888888;
}
#menu p {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
line-height:18px;
margin:0 0 10px 0;
color: #331111;
}
#menu li:hover div a {
font-weight: normal;
font-size:11px;
color:black;
}
#menu li:hover div a:hover {
color:#029feb;
}
.strong {
font-weight:bold;
}
.italic {
font-style:italic;
}
.imgshadow {
background:#FFFFFF;
padding:4px;
border:1px solid #777777;
margin-top:5px;
-moz-box-shadow:0px 0px 5px #666666;
-webkit-box-shadow:0px 0px 5px #666666;
box-shadow:0px 0px 5px #666666;
}
.img_left { /* Image sticks to the left */
width:auto;
float:left;
margin:5px 15px 5px 5px;
}
#menu li .black_box {
background-color:#333333;
color: #eeeeee;
text-shadow: 1px 1px 1px #000;
padding:4px 6px 4px 6px;
/* Rounded Corners */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
/* Shadow */
-webkit-box-shadow:inset 0 0 3px #000000;
-moz-box-shadow:inset 0 0 3px #000000;
box-shadow:inset 0 0 3px #000000;
}
#menu li ul {
list-style:none;
padding:0;
margin:0 0 12px 0;
}
#menu li ul li {
line-height:15px;
position:relative;
text-shadow: 1px 1px 1px #ffffff;
padding:0;
margin:0;
float:none;
text-align:left;
width:auto;
}
#menu li ul li:hover {
background:none;
border:none;
padding:0;
margin:0;
}
#menu li .greybox li {
background:#F4F4F4;
border:1px solid #bbbbbb;
margin:0px 0px 4px 0px;
padding:4px 6px 4px 6px;
width:120px;
/* Rounded Corners */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
#menu li .greybox li:hover {
background:#ffffff;
border:1px solid #aaaaaa;
padding:4px 6px 4px 6px;
margin:0px 0px 4px 0px;
}
.tabs-inner .widget li a {
padding: 1px ;
display:block !important;
border: 1px solid transparent !important ;
}
</style></div>
body, ul, li {
font-size:13px;
font-family:Georgia, Helvetica, sans-serif;
line-height:20px;
text-align:left;
}
/* Navigation Bar */
#menu {
list-style:none;
width:100%;
margin:0px auto 0px auto;
height:40px;
padding:0px ;
/* Rounded Corners */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
/* Background color and gradients */
background: #014464;
background: -moz-linear-gradient(top, #0272a7, #013953);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#0272a7), to(#013953));
/* Borders */
border: 1px solid #002232;
-moz-box-shadow:inset 0px 0px 1px #edf9ff;
-webkit-box-shadow:inset 0px 0px 1px #edf9ff;
box-shadow:inset 0px 0px 1px #edf9ff;
}
#menu li {
float:left;
text-align:center;
position:relative;
padding: 2px 10px 4px 10px;
margin-right:10px;
margin-top:7px;
border:none;
}
#menu li:hover {
border: 1px solid #4D8FAE;
padding: 4px 9px 4px 9px;
/* Rounded corners */
-moz-border-radius: 5px 5px 0px 0px;
-webkit-border-radius: 5px 5px 0px 0px;
border-radius: 5px 5px 0px 0px;
}
#menu li a {
font-family:georgia, Helvetica, sans-serif;
font-size:10px;
display:block;
outline:0;
text-decoration:none;text-transform: uppercase;
text-shadow: 1px 1px 3px #366479, -1px -1px 3px #3464AB, 1px 1px #3464AB, -1px -1px #366479;
span :line-height:1em; font-size:0,5em; font-weight:bold; color:#B3E4E4;
}
#menu li:hover a {
color:#161616;
text-shadow: 1px 1px 1px #FFFFFF;
}
#menu li .drop {
padding-right:21px;
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqV58_sYsN9pI89Ub1aGXtpni1vGy6PF02d0d3QtT124Cumh61_YCWYtrFAw6axWPGHv6T6YVqJ3Kq3XYR2fogJS2QGOXnJ7H0_-7ZuJKlR65UiH_d4pg8u_5dqGr9Fl_HYMPuGYtQXcvo/s1600/drop.png") no-repeat right 8px;
}
#menu li:hover .drop {
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqV58_sYsN9pI89Ub1aGXtpni1vGy6PF02d0d3QtT124Cumh61_YCWYtrFAw6axWPGHv6T6YVqJ3Kq3XYR2fogJS2QGOXnJ7H0_-7ZuJKlR65UiH_d4pg8u_5dqGr9Fl_HYMPuGYtQXcvo/s1600/drop.png") no-repeat right 7px;
}
/* Drop Down */
.dropdown_1column,
.dropdown_2columns,
.dropdown_3columns,
.dropdown_4columns,
.dropdown_5columns {
margin:4px auto;
float:left;
position:absolute !important;
left:-999em; /* Hides the drop down */
text-align:left;
padding:10px 5px 10px 5px;
border:1px solid #014464;
border-top:none;
/* Gradient background */
background:#014464;
background: -moz-linear-gradient(top, #014464, white);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#014464), to(white));
/* Rounded Corners */
-moz-border-radius: 0px 5px 5px 5px;
-webkit-border-radius: 0px 5px 5px 5px;
border-radius: 0px 5px 5px 5px;
}
.dropdown_1column {width: 140px;}
.dropdown_2columns {width: 280px;}
.dropdown_3columns {width: 170px;}
.dropdown_4columns {width: 300px;}
.dropdown_5columns {width: 420px;}
#menu li:hover .dropdown_1column,
#menu li:hover .dropdown_2columns,
#menu li:hover .dropdown_3columns,
#menu li:hover .dropdown_4columns,
#menu li:hover .dropdown_5columns {
left:-1px ;
z-index:444 !important;
top:auto;
}
/* Columns */
.col_1,
.col_2,
.col_3,
.col_4,
.col_5 {
display:inline;
float: left;
position: relative;
margin-left: 5px;
margin-right: 5px;
}
.col_1 {width:130px;}
.col_2 {width:270px;}
.col_3 {width:160px;}
.col_4 {width:300px;}
.col_5 {width:410px;}
/* Right alignment */
#menu .menu_right {
float:right;
margin-right:0px;
}
#menu li .align_right {
/* Rounded Corners */
-moz-border-radius: 5px 0px 5px 5px;
-webkit-border-radius: 5px 0px 5px 5px;
border-radius: 5px 0px 5px 5px;
}
#menu li:hover .align_right {
left:auto;
right:-1px;
top:auto;
}
/* Drop Down Content Stylings */
#menu h2, #menu h3, #menu div li {
font-family:georgia, Helvetica, sans-serif;
line-height:21px;
font-size:12px;
text-align:left;
color:#5BAB70;
text-shadow: 1px 0px 1px black
}
#menu h2 {
font-size:21px;
font-weight:400;
letter-spacing:-1px;
margin:7px 0 14px 0;
padding-bottom:14px;
border-bottom:1px solid #666666;
}
#menu h3 {
font-size:14px;
margin:7px 0 14px 0;
padding-bottom:7px;
border-bottom:1px solid #888888;
}
#menu p {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
line-height:18px;
margin:0 0 10px 0;
color: #331111;
}
#menu li:hover div a {
font-weight: normal;
font-size:11px;
color:black;
}
#menu li:hover div a:hover {
color:#029feb;
}
.strong {
font-weight:bold;
}
.italic {
font-style:italic;
}
.imgshadow {
background:#FFFFFF;
padding:4px;
border:1px solid #777777;
margin-top:5px;
-moz-box-shadow:0px 0px 5px #666666;
-webkit-box-shadow:0px 0px 5px #666666;
box-shadow:0px 0px 5px #666666;
}
.img_left { /* Image sticks to the left */
width:auto;
float:left;
margin:5px 15px 5px 5px;
}
#menu li .black_box {
background-color:#333333;
color: #eeeeee;
text-shadow: 1px 1px 1px #000;
padding:4px 6px 4px 6px;
/* Rounded Corners */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
/* Shadow */
-webkit-box-shadow:inset 0 0 3px #000000;
-moz-box-shadow:inset 0 0 3px #000000;
box-shadow:inset 0 0 3px #000000;
}
#menu li ul {
list-style:none;
padding:0;
margin:0 0 12px 0;
}
#menu li ul li {
line-height:15px;
position:relative;
text-shadow: 1px 1px 1px #ffffff;
padding:0;
margin:0;
float:none;
text-align:left;
width:auto;
}
#menu li ul li:hover {
background:none;
border:none;
padding:0;
margin:0;
}
#menu li .greybox li {
background:#F4F4F4;
border:1px solid #bbbbbb;
margin:0px 0px 4px 0px;
padding:4px 6px 4px 6px;
width:120px;
/* Rounded Corners */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
#menu li .greybox li:hover {
background:#ffffff;
border:1px solid #aaaaaa;
padding:4px 6px 4px 6px;
margin:0px 0px 4px 0px;
}
.tabs-inner .widget li a {
padding: 1px ;
display:block !important;
border: 1px solid transparent !important ;
}
</style></div>
- Lebar body menu ini saya buat 100%, Anda bisa merubahnya dengan edit code width:100%, sesuai lebar blog (lebar header-wrapper atau container-wrapper)
- Yang lain pada CSS diatas seperti warna, jenis font, ukuran font, style font, background color, ukuran column dan border, dst. jika mau Anda bisa memodifikasi sendiri sesuai selera Anda
Cara Pasang Menu Mega Dropdown di Blogger
- Masuk Blogger > pilih Tata Letak
- Klik Add a Gadget atau Add a Page element
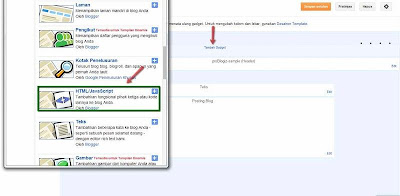
- Pilih HTML/JavaScript widget
- Paste semua kode Menu Mega Drop Down tersebut (kode CSS + HTML) digabungkan dalam HTML/JavaScript widget
- Klik Save
- Kemudian drag atau geser HTML/JavaScript widget tersebut dan letakkan tepat dibawah header / judul Blog. lihat gambar dibawah :
Jika Anda ingin menambah atau mengurangi menu tab, maka dengan mudah
bisa ditambah atau di-delete / hapus line kode html tersebut :
Selesai!! Anda sekarang menggunakan Menu Mega Dropdown Horizontal di blog Anda, silahkan modifikasi atau menambah sekedar ucapan "Selamat
Datang" di Item Navigasi Home, atau menambah gambar banner blog Anda
tentu lebih mempercantik dan profesional menu mega dropdown ini. Seperti
contoh screenshot ini :
Ok, Cara Membuat Menu Mega Dropdown Horizontal Suadah saya postingkan, Mudah-mudahan Anda suka tutorial menu mega dropdown ini dan
dapat membuat blog Anda semua lebih menarik dan fungsional. Jangan Segan
untuk bertanya/berkomentar jika Anda mengalami masalah berkaitan menu dropdown ini,
saya akan membantunya sebisa mungkin.



No comments:
Post a Comment